WordPress写文章时经常要引用代码,Wordpress也有很多代码高亮插件,例如WP-Syntax、Crayon Syntax Highlighter、SyntaxHighlighter Evolved、Code Prettify等,这些Wordpress代码插件安装简单,使用方便,直接启用就可以在Wordpress撰写文章中使用了。
不过,自从Wordpress升级使用了古腾堡编辑器后,好多的WP代码高亮插件就无法使用了,而且好多的Wordpress代码高亮插件对于WP的主题的要求比较高,有一些自定义的WP主题可能存在与Wordpress代码高亮插件相冲突的地方,导致出现这样或者那样的问题。
众多的WordPress代码高亮插件中,Enlighter在兼容性方面做得不错,支持Gutenberg和TinyMCE编辑器,尤其是对古腾堡编辑器支持很好,且几乎支持市面上所有的语言,例如CSS、Html、Java、PHP、SQL、YAML、Ruby等,可以称得上全能型的代码高亮插件了。
![图片[1]-全能型和超强兼容性WordPress代码高亮插件Enlighter-WP-酷域游戏](https://cdn.bifiv.com/wp-content/uploads/2020/12/79d05-Enlighter_00.png?imageMogr2/format/webp/interlace/1/quality/100|watermark/1/image/aHR0cDovL3dhdGVybWFyay1jZC0xMjUyMTA2MjExLnBpY2NkLm15cWNsb3VkLmNvbS9ydmljaC0xMjUyNDQ0NTMzLzE1ODk5MDM0NjIucG5n/gravity/southeast/dx/10/dy/10)
一、Enlighter插件介绍
插件:
- 主页:https://cn.wordpress.org/plugins/enlighter/
Enlighter支持的语言有:
Assembly (assembly, asm)
AVR Assembly (avrassembly, avrasm)
C/C++ (c,cpp, c++)
C# (csharp)
CSS (css)
Cython (cython)
CordPro (cordpro)
diff (diff)
Dockerfile (docker, dockerfile)
Generic (generic, standard) – default highlighting scheme
Groovy (groovy)
Go (go, golang)
HTML (html)
Ini (ini, conf)
Java (java)
Javascript (js, javascript, jquery, mootools, ext.js)
JSON (json)
Kotlin (kotlin)
LESS (less)
LUA (lua)
Markdown (gfm, md, markdown)
Matlab/Octave (octave, matlab)
NSIS (nsis)
PHP (php)
Powerhsell (powershell)
Prolog (prolog)
Python (py, python)
PureBasic (purebasic, pb)
RAW (raw) – raw code without highlighting with EnlighterJS container styles!
Ruby (ruby)
Rust (rust)
SCSS (scss, sass)
Shellscript (shell, bash)
SQL (sql)
Squirrel (squirrel)
Swift (swift)
Typescript (typescript)
VHDL (vhdl)
VisualBasic (visualbasic, vb)
Verilog (verilog)
XML (xml)
YAML (yaml)
Enlighter提供非常多的主题可供选择,同时你也可以根据自己需要来自定义主题:
Enlighter (enlighter, standard) – Enlighter`s default Theme
Classic (classic) – SyntaxHighlighter inspired
Bootstrap (bootstrap4) – Bootstrap 4 inpired themes, high contrast
Beyond (beyond) – BeyondTechnology Theme
Godzilla (godzilla) – A MDN inspired Theme
Eclipse (eclipse) – Eclipse inspired
MooTwo (mootwo) – Inspired by the MooTools Website
Droide (droide) – Modern, minimalistic
Minimal (minimal) – Bright, High contrast
Atomic (atomic) – Dark, Colorful
Dracula (dracula) – Dark, using official draculatheme colorscheme
Rowhammer (rowhammer) – Light, Transparent, divided rows
二、Enlighter插件使用
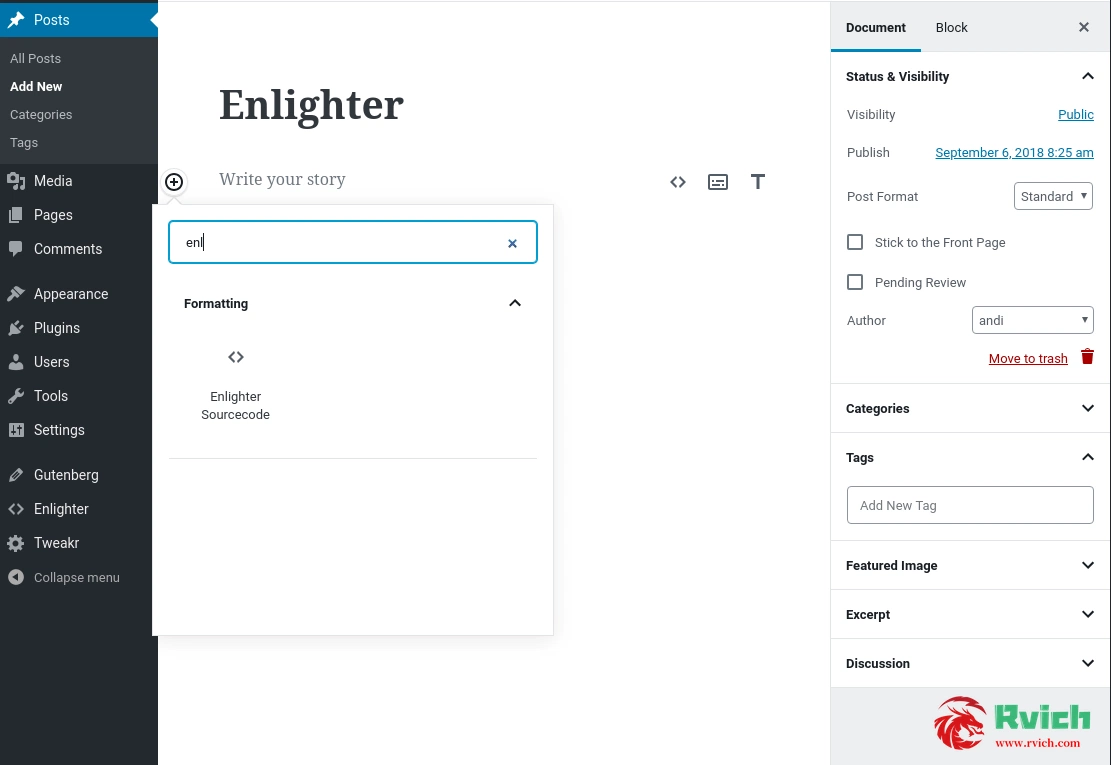
Enlighter安装后就可以直接在后台撰写文章了,输入你的代码,然后选择语言类型,如下图(点击放大):

添加的代码还可以直接在编辑器中修改。

也可以对代码进行调整。

三、Enlighter插件设置
点击Enlighter设置选项,这里可以选择主题、自定义主题、编辑、兼容性、选项等。

在Enlighter的选项中,可以设置是否带滚动条、设置行号、鼠标放上效果等。

在Enlighter的自定义主题,可以设置颜色、按钮、评论、关键字等,特别要注意的就是Enlighter自定义主题不影响原来的主题。

另外Enlighter还可以一些高级设置,例如设置缓存、是否加载JS等。

四、Enlighter使用总结
关于Enlighter插件代码高亮效果,可以在本站中查看,例如:SmokePing Nginx和LNMP 1.6安装。

如果你在使用Enlighter的过程中遇到崩溃的问题,可能是你的WP主题与Enlighter不兼容,请切换成默认的WP主题看看效果。
























暂无评论内容