前言
子比的跳转页 Loading 效果实在是太丑了,无意间发现一个跳转 Loading 效果比较好看就拿过来用了,这里就发出来分享给大家啦。
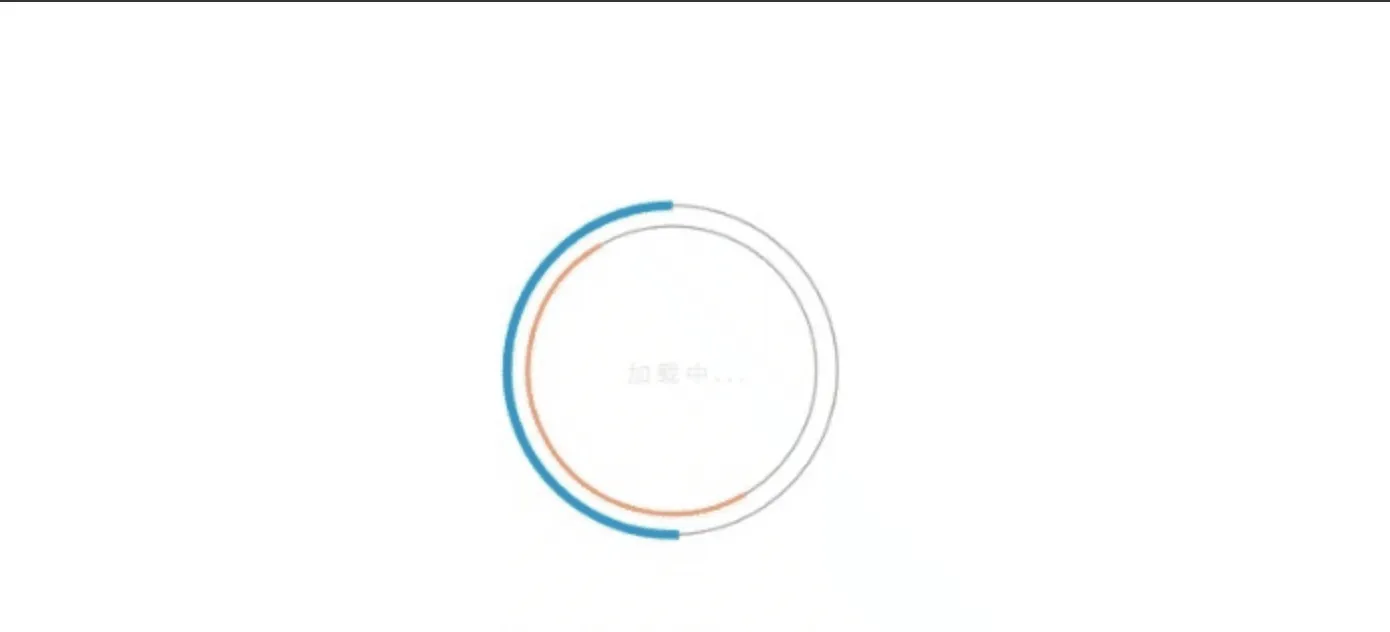
![图片[1]-美化博客链接跳转页,修改Loading跳转效果-酷域游戏](https://cdn.bifiv.com/wp-content/uploads/2023/02/image-7.png?imageMogr2/format/webp/interlace/1/quality/100|watermark/1/image/aHR0cDovL3dhdGVybWFyay1jZC0xMjUyMTA2MjExLnBpY2NkLm15cWNsb3VkLmNvbS9ydmljaC0xMjUyNDQ0NTMzLzE1ODk5MDM0NjIucG5n/gravity/southeast/dx/10/dy/10)
代码分享
博主这个这是用 CSS3 实现的常见的 Loading 效果,虽然很简单,但还是分享一下,顺便也当是记录一下
<style type="text/css">
html {
height:100%;
min-height:100%;
overflow:hidden
}
html body {
overflow:hidden;
background:#FFFFFF;
background-size:163px;
font:14px/21px Monaco,sans-serif;
color:#999;
font-smoothing:antialiased;
-webkit-text-size-adjust:100%;
-moz-text-size-adjust:100%;
-ms-text-size-adjust:100%;
text-size-adjust:100%;
height:100%;
min-height:100%
}
html body a,html body a:visited {
text-decoration:none;
color:#ff805f
}
html body h4 {
margin:0;
color:#666
}
.scene {
width:100%;
height:100%;
-webkit-perspective:600;
perspective:600;
display:flex;
align-items:center;
justify-content:center
}
.scene svg {
width:240px;
height:240px
}
.dc-logo {
position:fixed;
right:10px;
bottom:10px
}
.dc-logo:hover svg {
-webkit-transform-origin:50% 50%;
transform-origin:50% 50%;
-webkit-animation:arrow-spin 2.5s 0s cubic-bezier(0.165,0.84,0.44,1) infinite;
animation:arrow-spin 2.5s 0s cubic-bezier(0.165,0.84,0.44,1) infinite
}
.dc-logo:hover:hover:before {
content:'\2764';
padding:6px;
font:10px/1 Monaco,sans-serif;
font-size:10px;
color:#00fffe;
text-transform:uppercase;
position:absolute;
left:-70px;
top:-30px;
white-space:nowrap;
z-index:20px;
box-shadow:0 0 4px #222;
background:rgba(0,0,0,0.4)
}
.dc-logo:hover:hover:after {
content:'Digital Craft';
padding:6px;
font:10px/1 Monaco,sans-serif;
font-size:10px;
color:#6e6f71;
text-transform:uppercase;
position:absolute;
right:0;
top:-30px;
white-space:nowrap;
z-index:20px;
box-shadow:0 0 4px #222;
background:rgba(0,0,0,0.4);
background-image:none
}
@-webkit-keyframes arrow-spin {
50% {
-webkit-transform:rotateY(360deg);
transform:rotateY(360deg)
}
}@keyframes arrow-spin {
50% {
-webkit-transform:rotateY(360deg);
transform:rotateY(360deg)
}
}
</style>上面是 CSS,调用方法如下:
<div class="scene">
<svg version="1.1" id="dc-spinner" x="0px" y="0px" width: "38"="" height: "38"="" viewBox="0 0 38 38" preserveAspectRatio="xMinYMin meet">
<text x="16" y="21" font-family="Monaco" font-size="2px" style="letter-spacing:0.6" fill="grey">加载中...
<animate attributeName="opacity" values="0;1;0" dur="1.8s" repeatCount="indefinite"></animate></text>
<path fill="#A3A3A3" d="M20,35c-8.271,0-15-6.729-15-15S11.729,5,20,5s15,6.729,15,15S28.271,35,20,35z M20,5.203
C11.841,5.203,5.203,11.841,5.203,20c0,8.159,6.638,14.797,14.797,14.797S34.797,28.159,34.797,20
C34.797,11.841,28.159,5.203,20,5.203z">
</path>
<path fill="#A3A3A3" d="M20,33.125c-7.237,0-13.125-5.888-13.125-13.125S12.763,6.875,20,6.875S33.125,12.763,33.125,20
S27.237,33.125,20,33.125z M20,7.078C12.875,7.078,7.078,12.875,7.078,20c0,7.125,5.797,12.922,12.922,12.922
S32.922,27.125,32.922,20C32.922,12.875,27.125,7.078,20,7.078z">
</path>
<path fill="#0099CC" stroke="#0099CC" stroke-width="0.6027" stroke-miterlimit="10" d="M5.203,20
c0-8.159,6.638-14.797,14.797-14.797V5C11.729,5,5,11.729,5,20s6.729,15,15,15v-0.203C11.841,34.797,5.203,28.159,5.203,20z">
<animateTransform attributeName="transform" type="rotate" from="0 20 20" to="360 20 20" calcMode="spline" keySplines="0.4, 0, 0.2, 1" keyTimes="0;1" dur="2s" repeatCount="indefinite"></animateTransform>
</path>
<path fill="#FF9966" stroke="#FF9966" stroke-width="0.2027" stroke-miterlimit="10" d="M7.078,20
c0-7.125,5.797-12.922,12.922-12.922V6.875C12.763,6.875,6.875,12.763,6.875,20S12.763,33.125,20,33.125v-0.203
C12.875,32.922,7.078,27.125,7.078,20z">
<animateTransform attributeName="transform" type="rotate" from="0 20 20" to="360 20 20" dur="1.8s" repeatCount="indefinite"></animateTransform>
</path>
</svg>
</div>修改方法
修改主题文件下的 go.php ,在 head 标签里加 CSS,在 body 标签里加入调用。
子比主题购买地址:官网
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



























暂无评论内容